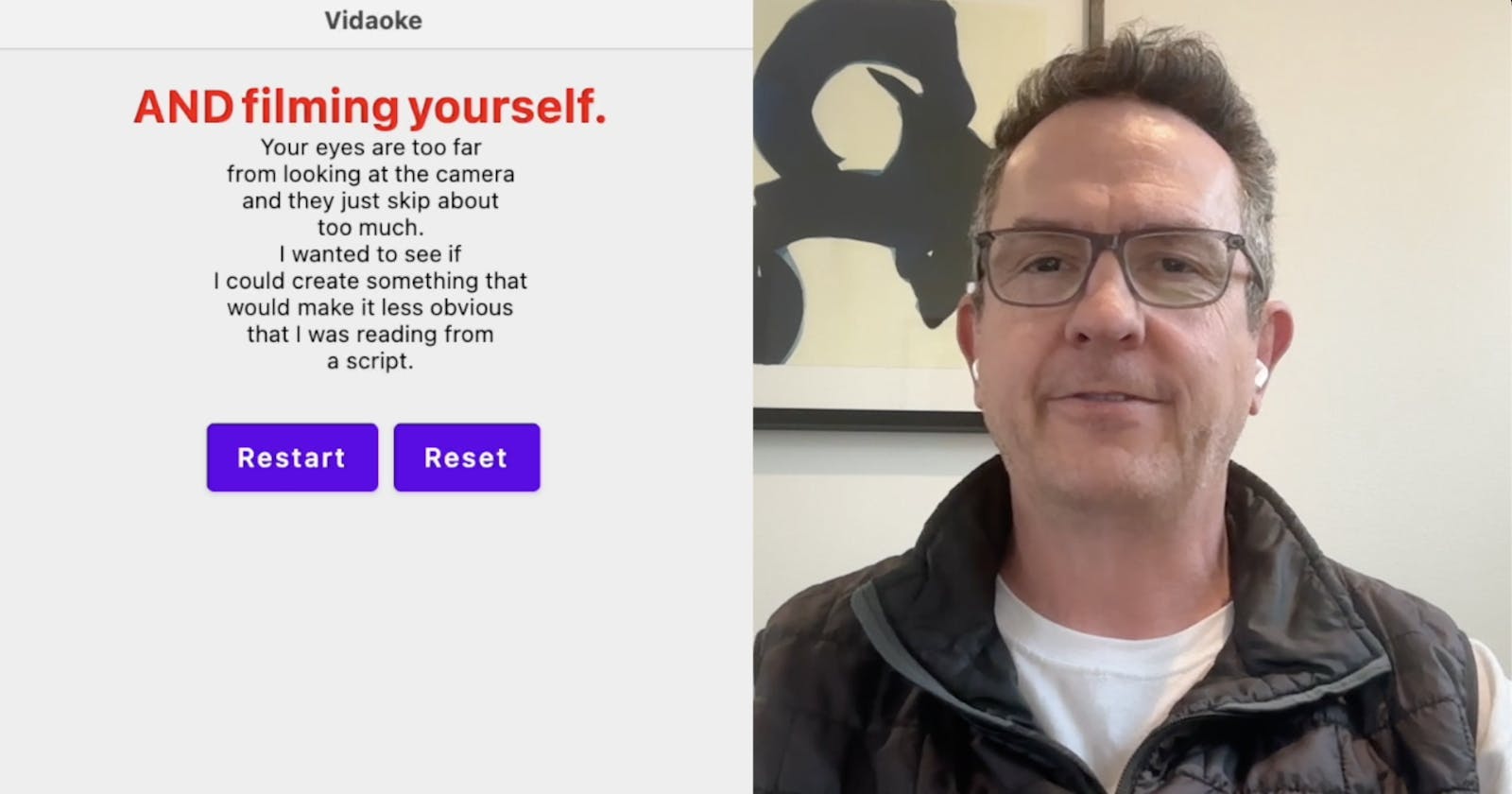
It is painfully obvious when you are reading a script AND filming yourself - your eyes are too far from looking at the camera and they just skip about too much. I wanted to see if I could create something that would make it less obvious that I was reading from a script.
So imagine after spending a couple of hours writing a blog post while you were building something, and then being able to feed that blog post straight into an app that would allow you to create a video walkthrough. Not sure if it is going to be a valuable tool, but I do know what I am going to call it: Vidaoke, short for Video Karaoke.
Step 0. Get Your Environment Ready
If you have not already done so, I recommend checking out these 2 posts first:
For Android and iOS KMP Apps: https://blog.dyor.com/writing-a-multi-platform-app-using-kotlin-multi-platform-compose-multi-platform?source=more_articles_bottom_blogs
For WASM / Web KMP Apps: https://blog.dyor.com/publishing-a-kotlin-wasm-website-to-production?source=more_articles_bottom_blogs
Step 1. Visit the KMP Wizard
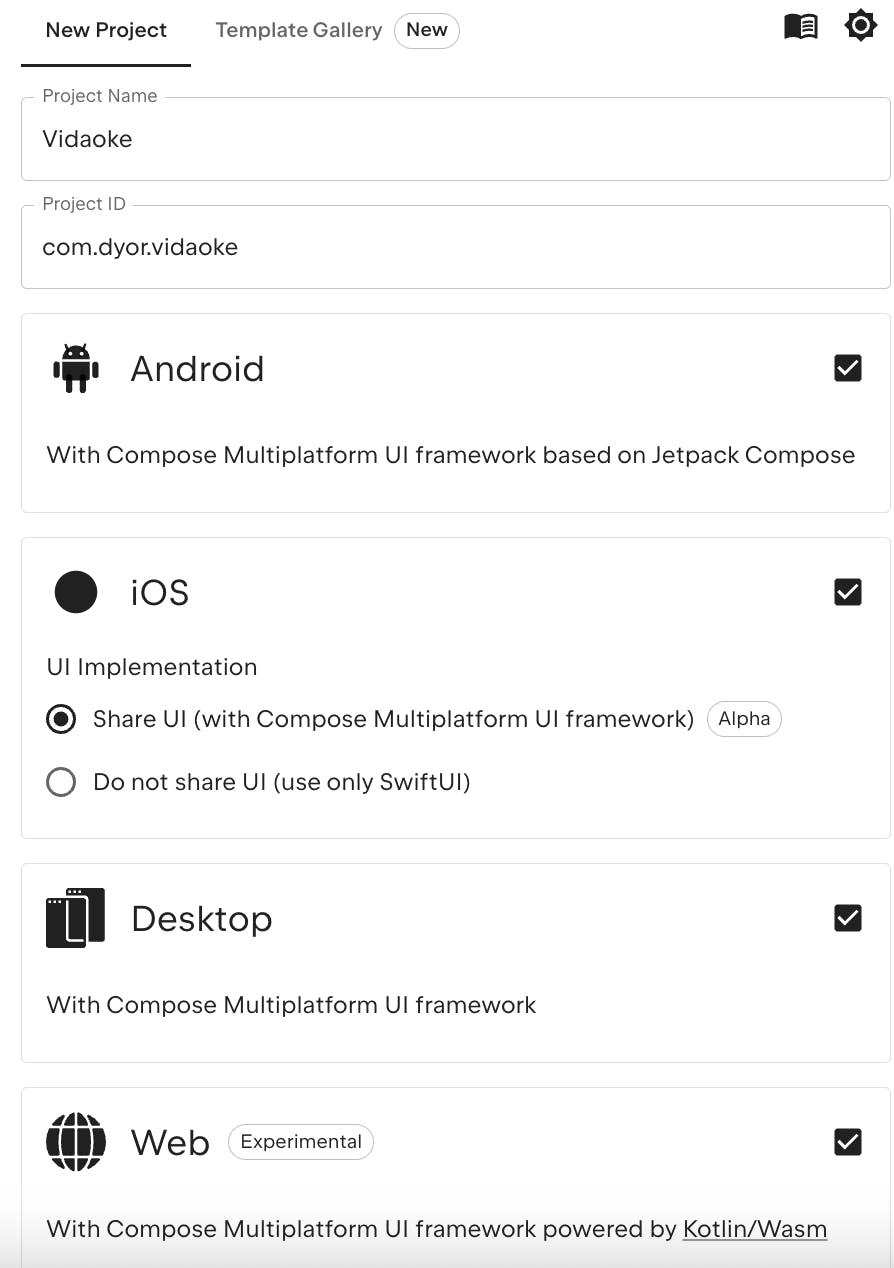
Head to Kotlin Multiplatform New Project Wizard and select what options you want. I am going to try the quad-fecta (I guess the proper term for "all 4" is Quadrella) with Android, iOS, Desktop, and Web.

Step 2. Open in Android Studio or Fleet
Once you have downloaded your starter project from the Wizard, open it in your IDE of choice. Today, I am going to use Fleet so that I can more easily test the Web/WASM portion of this - but either Android Studio or Fleet will work.
Step 3. Push it to GitHub
Click on the Git Unavailable > Init Git Repository.

Go to GitHub and create a new empty repo. Copy the URL of the repo.
Open a terminal and add the remote git remote add main https://github.com/dyor/vidaoke (replacing https://github.com/dyor/vidaoke with your repo URL).
Now click on Git on the top left. Commit all of the changes (message: "initial commit") + click the Push button bottom left and accept the Git Push prompt.

Follow the steps to generate a token between your local GitHub repo and your remote repo, and you are done with setup.
Step 4. Make Sure It Runs
We have not made any code changes to what the Wizard created for us, so this should not be a problem. This is really testing out that your environment is properly set up. Make sure your Kotlin Multiplatform app properly runs in Android, iOS, Desktop, and WASM/Web.
Step 5. Make 1000 Code Changes to Get the Perfect Teleprompter Experience
You can see the final code at https://github.com/dyor/vidaoke - in short there is a setup screen where you specify what the text should say and then a run screen where the app walks through the text. You can test out the WASM/Web experience yourself at https://dyor.github.io/vidaoke/ (you cannot use an iPhone or iPad for this - they do not support WASM), but it should work on other devices - let me know if that is incorrect.
This now does what I need it to do, but if you want to see a change let me know.