Authenticating with Google Sign-In and Firebase Auth and Firebase UI on Kotlin for Android
This is the first installment of my weekly series on "New Android Development." I want to get started on Firestore immediately, but before you can do anything interesting (e.g., multi-user) you need to have authentication. Otherwise, there is no way to distinguish users and any permission that you grant to any user is granted to all users (thus the image above of a monster/hacker trying to get to your goods/data - see).
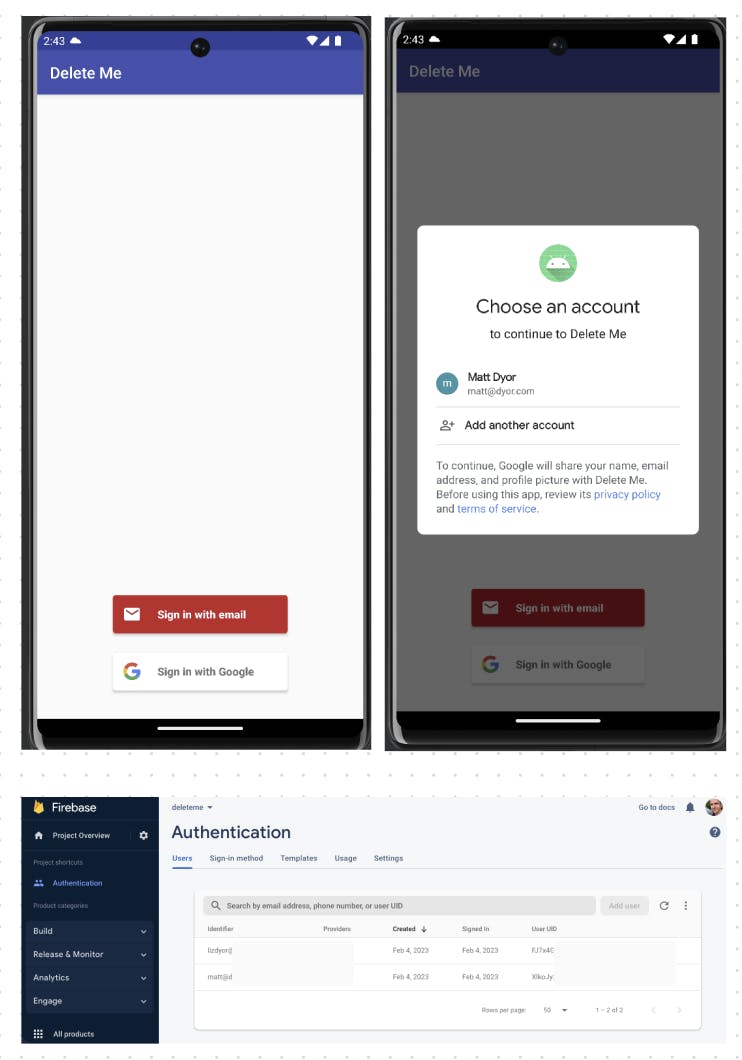
So what is the fastest way to have some form of authentication: FirebaseUI.
FirebaseUI is a library built on top of the Firebase Authentication SDK that provides drop-in UI flows for use in your app.
There are dozens of videos, blog posts, and other resources to choose from. But these are the most concise set of steps that I was able to use to get up-and-running with Google Sign-In and Firebase Auth and Firebase UI on Kotlin for Android (with help from a friend - thanks AC!).
Here are the major steps for Getting Google Sign-in using Firebase Authentication Up And Running:
Create a Project in your Firebase Console
Click on the "Authentication" tile and click "Google" under Providers.
Click enable and select one of your "project supported emails" that will inform users who you are/who they are Authenticating with
Click save.
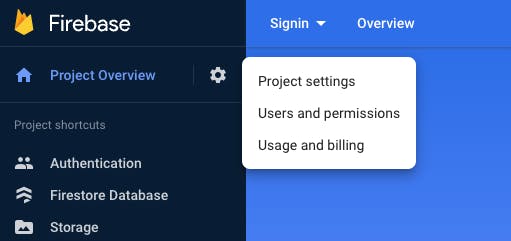
Go to Project Settings (click the gear next to Project Overview)

Scroll down on the "general" tab for your project and click the "Add App" button
Click the Android Icon
Shift to Android Studio
Create a New Project > Empty Activity (remember your package name, or get it from app > build.gradle > applicationId)
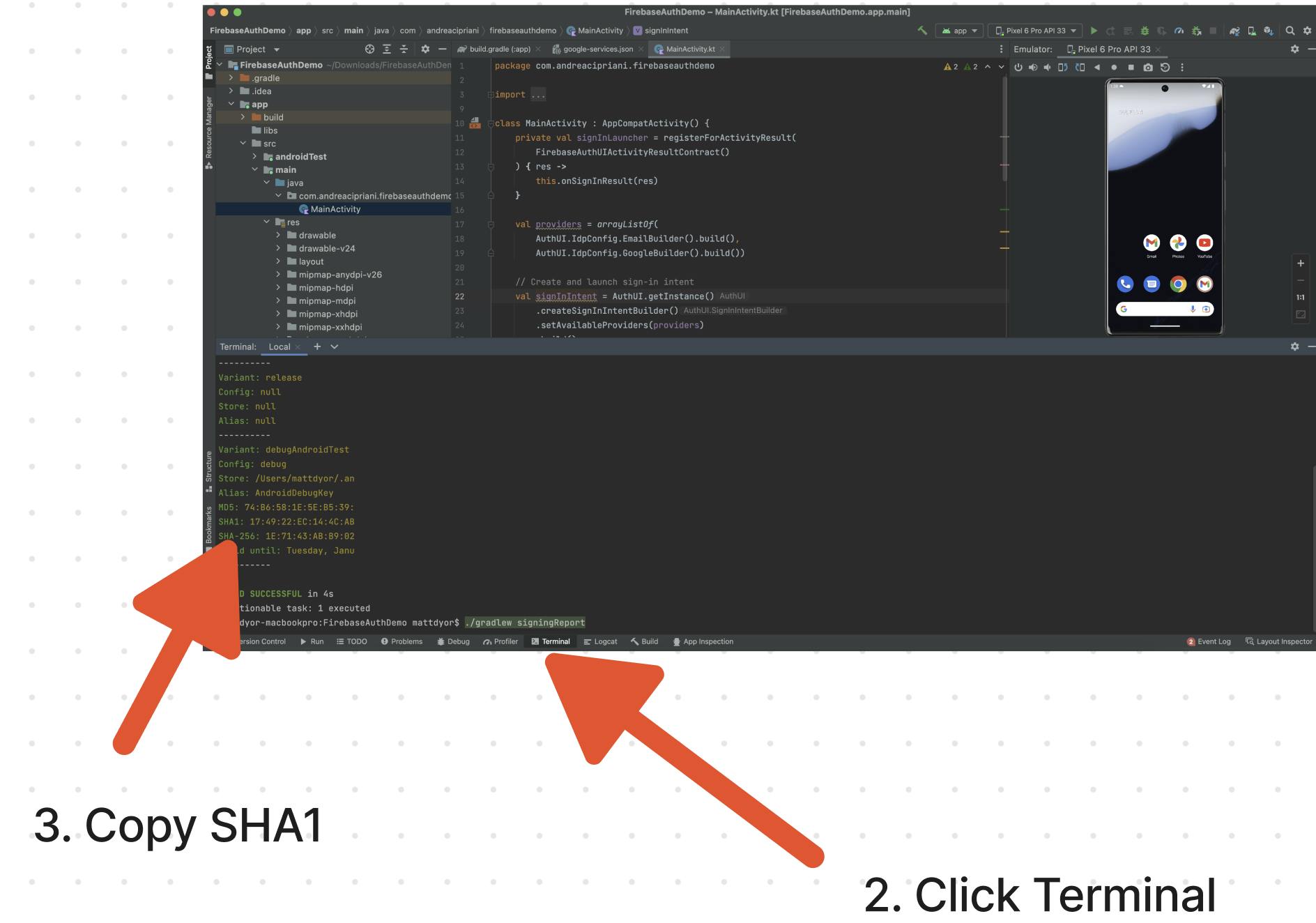
Click on the Terminal tab for this project and type the following to get your SHA1 fingerprint
./gradlew signingReportCopy the SHA1

Head back to your Firebase Console on the Add App panel from above
Enter your Android Package Name
Paste your SHA1 in the "Debug signing certificate SHA-1 (optional)" - it is not optional for you, because you are using Google Sign-In.
Click "Register app"
Download your "google-services.json" file. This essentially connects your Android application to this Firestore app.
Head back to Android Studio
Drag the downloaded "google-services.json" file into your app directory
Accept the option to Refactor.
You should see your "google-services.json" file next to your build.gradle file in your app directory.
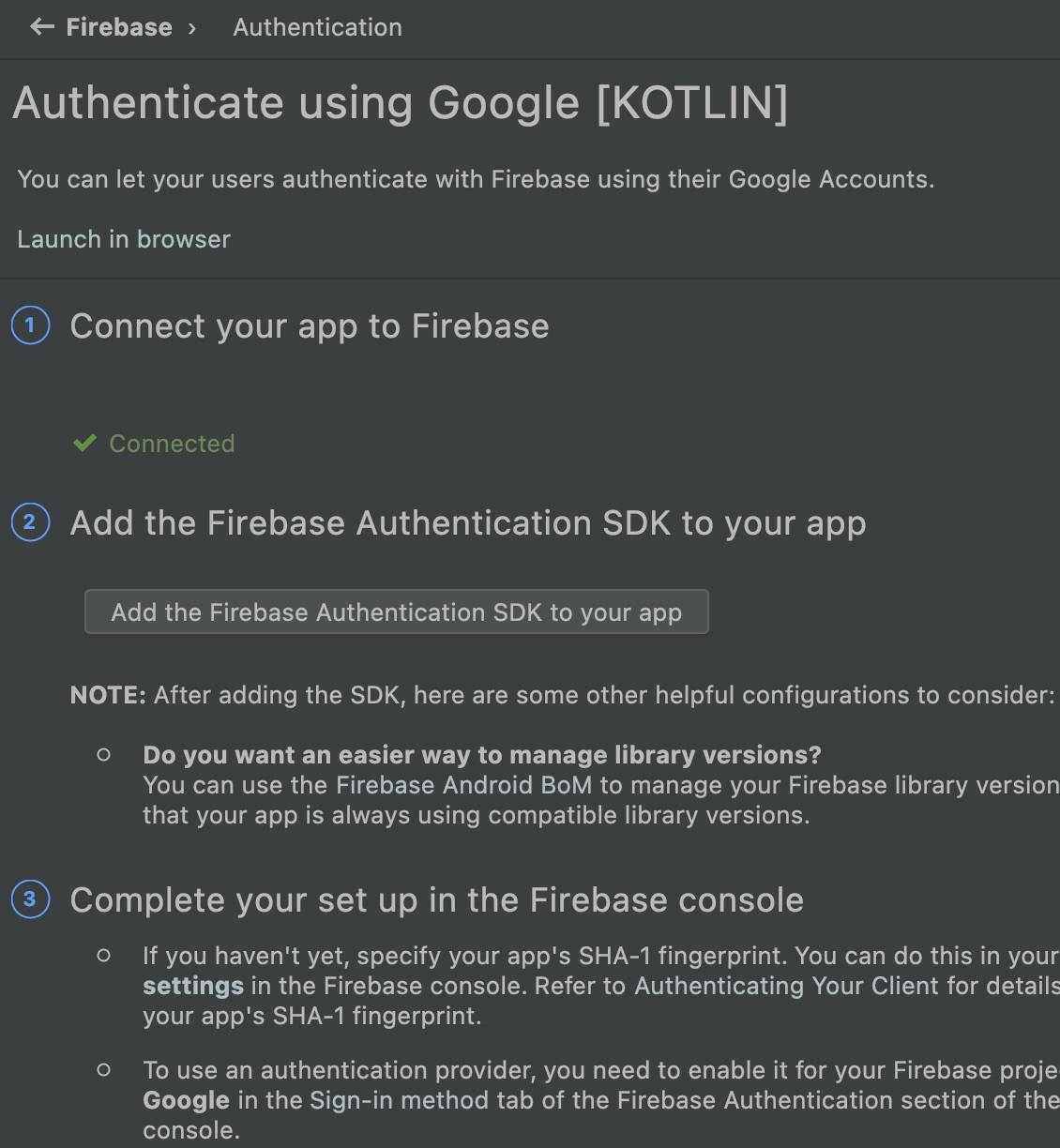
On the top navigation, click Tools > Firebase > Authentication > > Authenticate Using Google [KOTLIN]
You will see some options - you have manually done #1 & #3 in the steps above, so click #2 to "Add the Firebase Authentication SDK to your app"

Steps 4-8 in Android Studio are best to ignore, and focus on this tutorial https://firebase.google.com/docs/auth/android/firebaseui#sign_in (starting at the Sign In section)
Add a dependency to your app > build.gradle file for FirebaseUI (and click Sync Now)
implementation 'com.firebaseui:firebase-ui-auth:7.2.0'
- Add the following imports to your MainActivity.kt file
import com.firebase.ui.auth.AuthUI
import com.firebase.ui.auth.FirebaseAuthUIActivityResultContract
import com.firebase.ui.auth.data.model.FirebaseAuthUIAuthenticationResult
import com.google.firebase.auth.FirebaseAuth
- Replace your OnCreate method with the following
private val signInLauncher = registerForActivityResult(
FirebaseAuthUIActivityResultContract()
) { res ->
this.onSignInResult(res)
}
val providers = arrayListOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build())
// Create and launch sign-in intent
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.build()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
signInLauncher.launch(signInIntent)
}
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
val response = result.idpResponse
if (result.resultCode == RESULT_OK) {
// Successfully signed in
val user = FirebaseAuth.getInstance().currentUser
// ...
} else {
// Sign in failed. If response is null the user canceled the
// sign-in flow using the back button. Otherwise check
// response.getError().getErrorCode() and handle the error.
// ...
}
}
Conclusion
Click build and there you have it. You can sign in with Google, and this information is automatically available for you to use in Firestore. Which is where we are off to next.